ESTUDIO DE ARQUITECTURA ·
2024
NOVAFORMA STUDIO
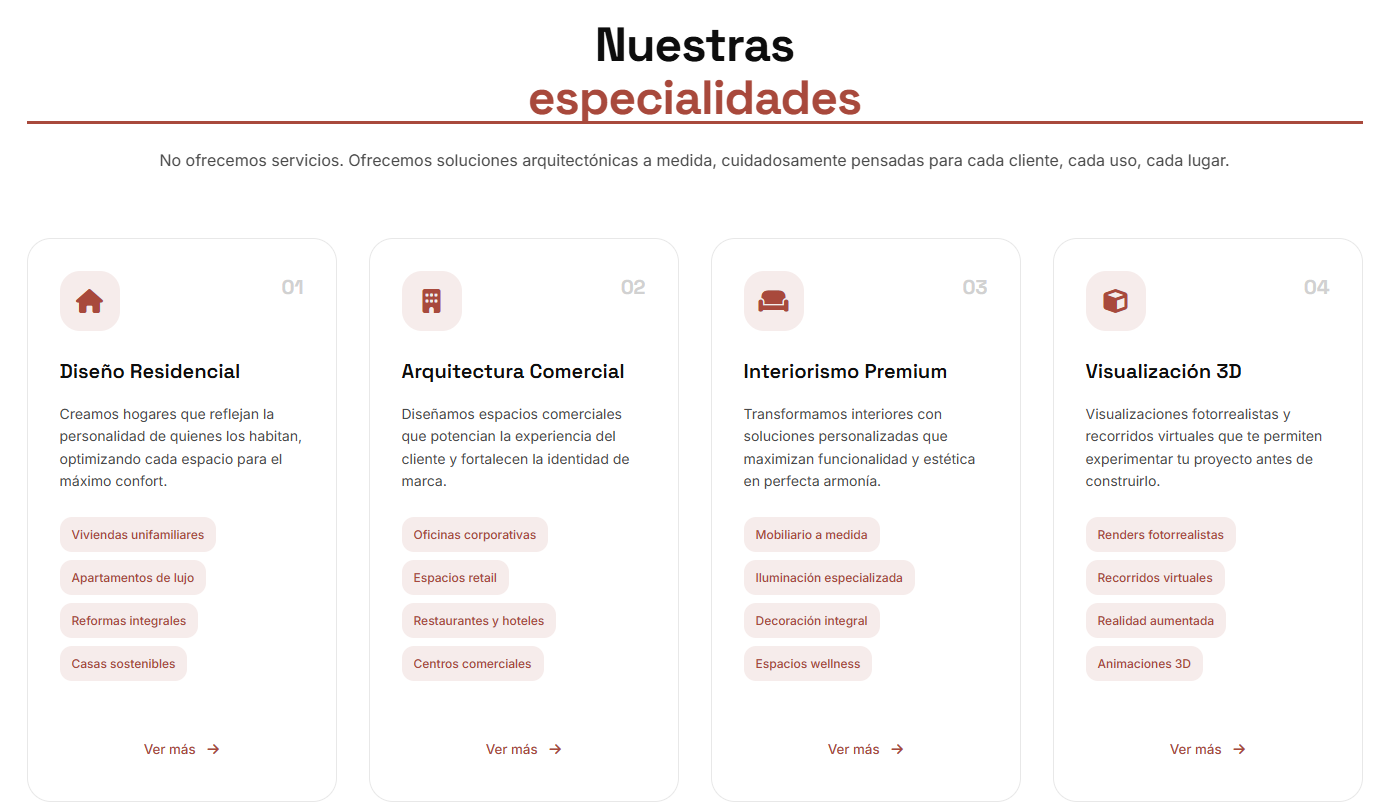
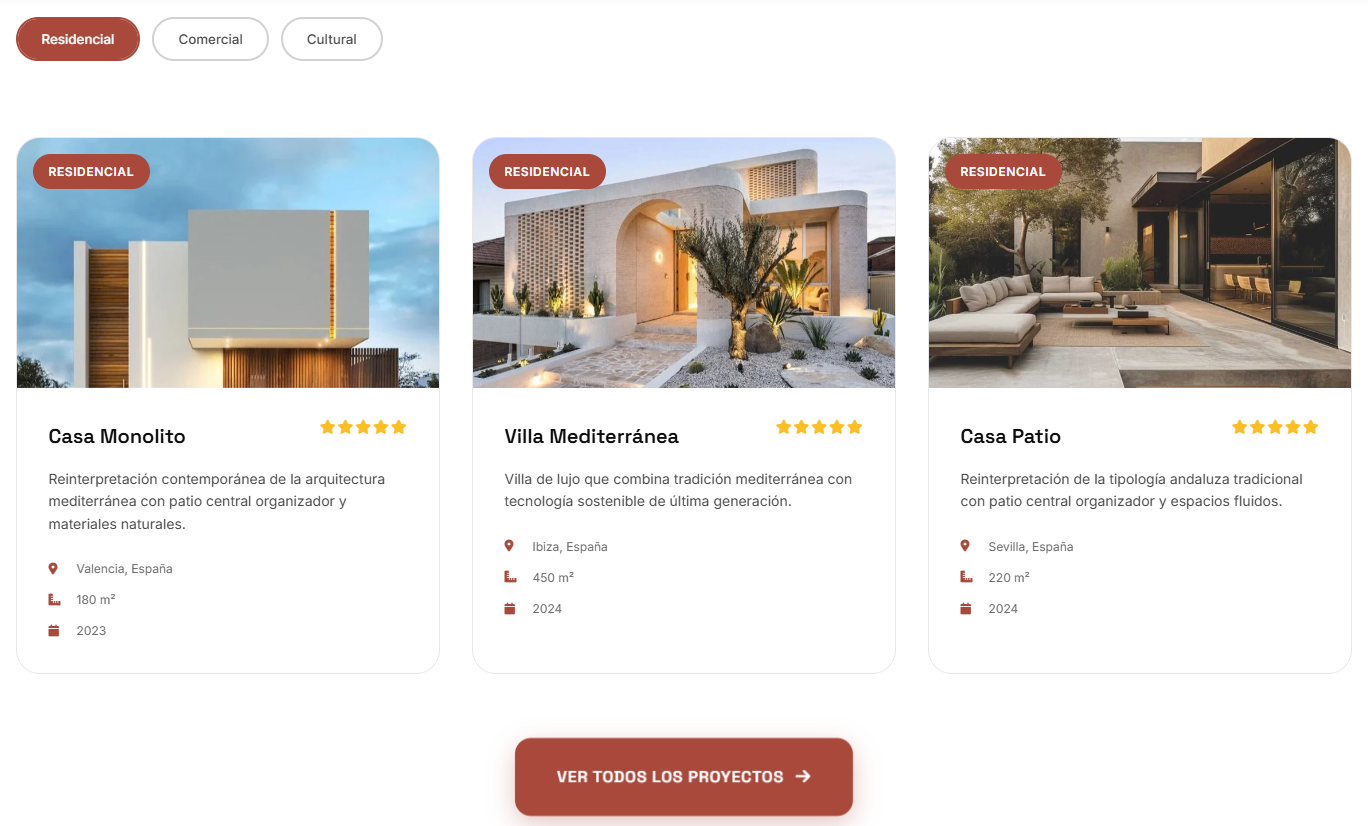
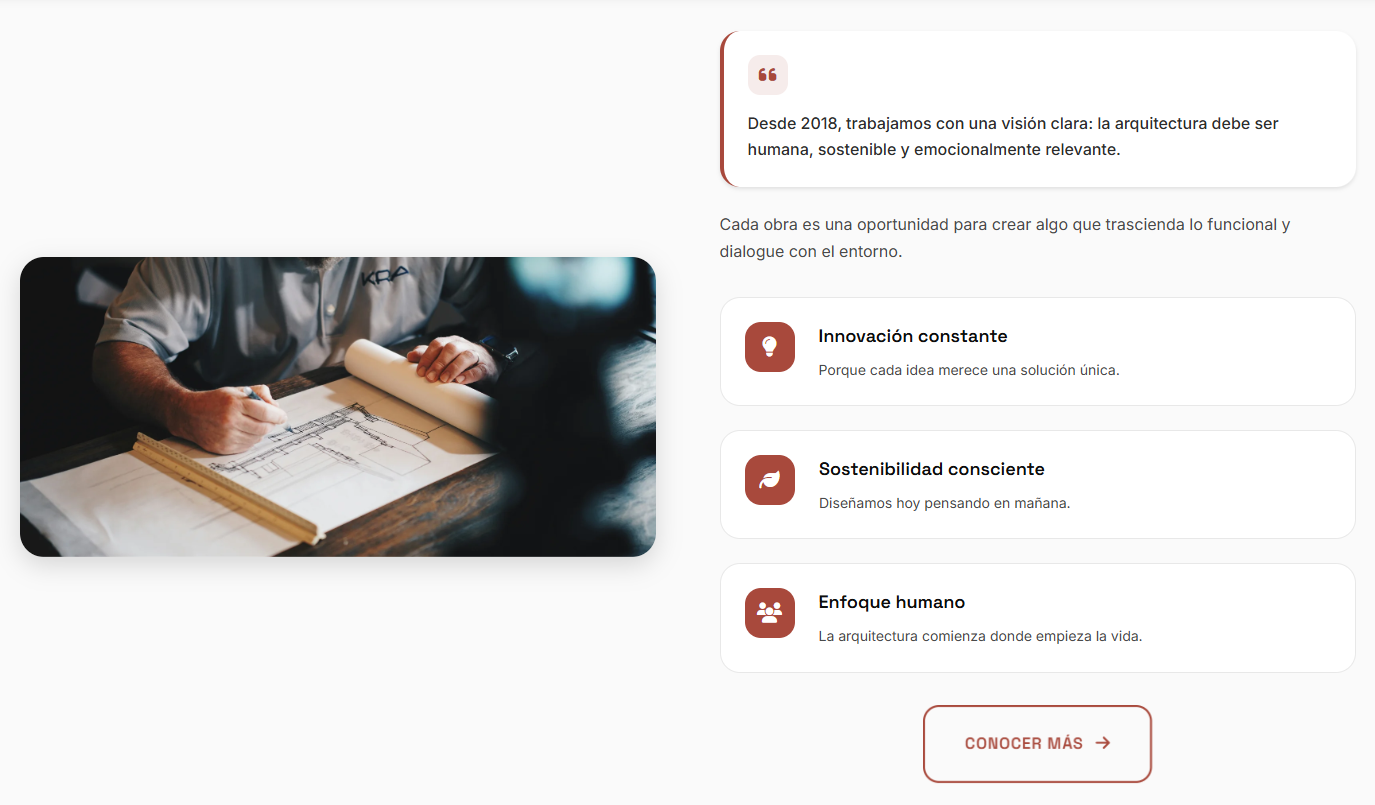
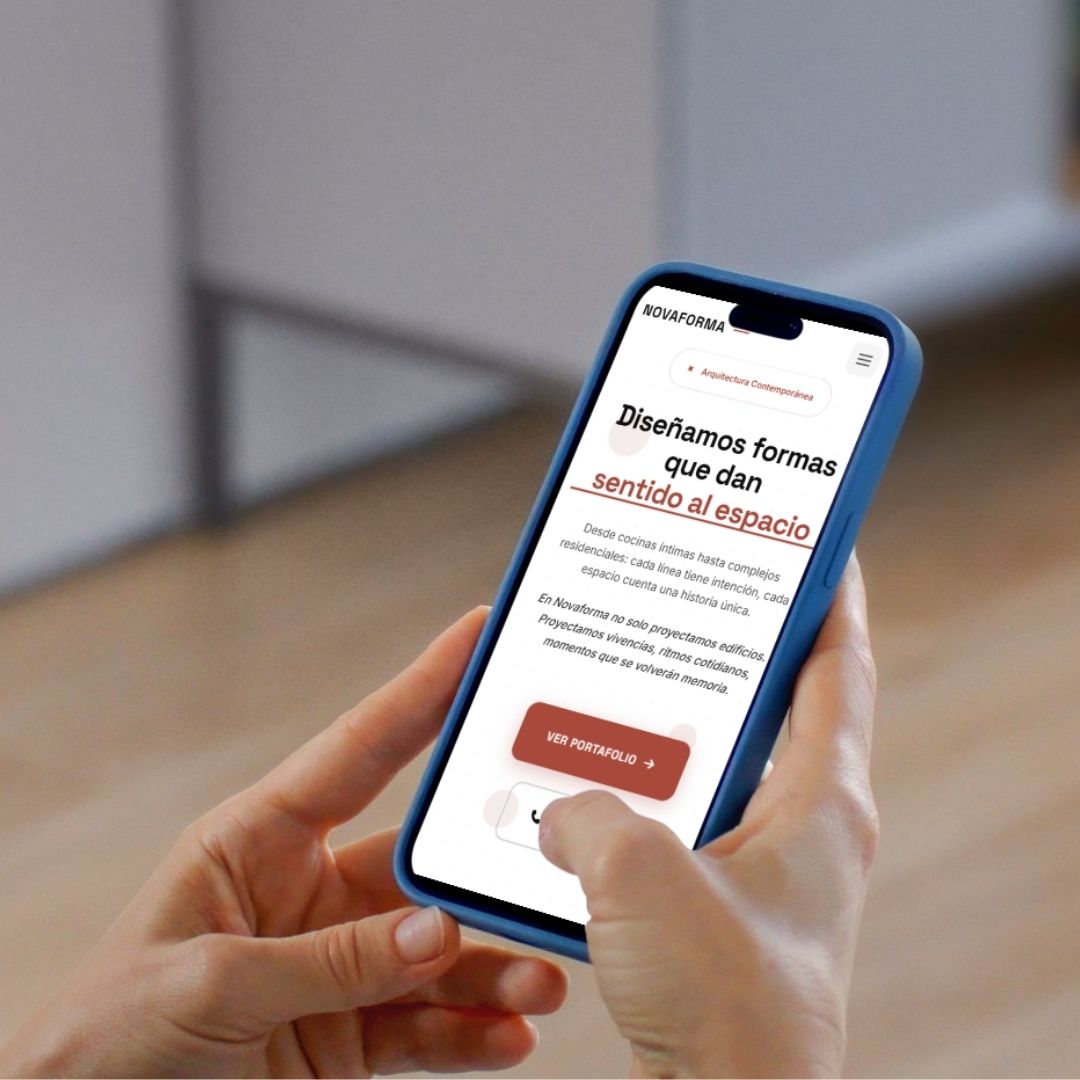
NovaForma es una propuesta digital que fusiona arquitectura y diseño editorial en un entorno web cuidadosamente estructurado. Cada línea, espacio y tipografía están pensados para reflejar el equilibrio, la precisión y la elegancia que define a un estudio de arquitectura contemporáneo.
HTML5
CSS3
JavaScript
GSAP
Diseño Editorial