WEB PROFESIONAL ECOLÓGICA - 2024
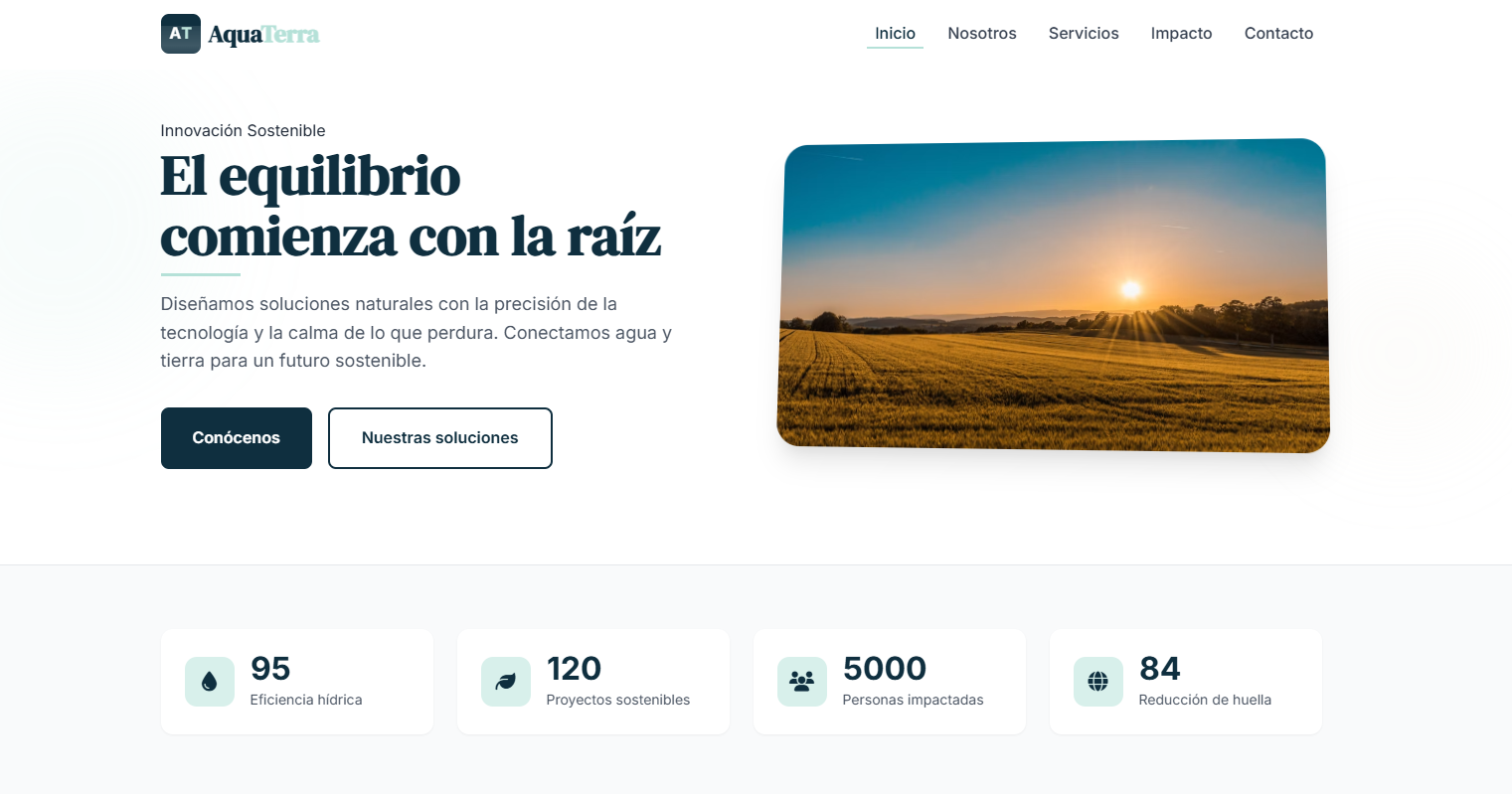
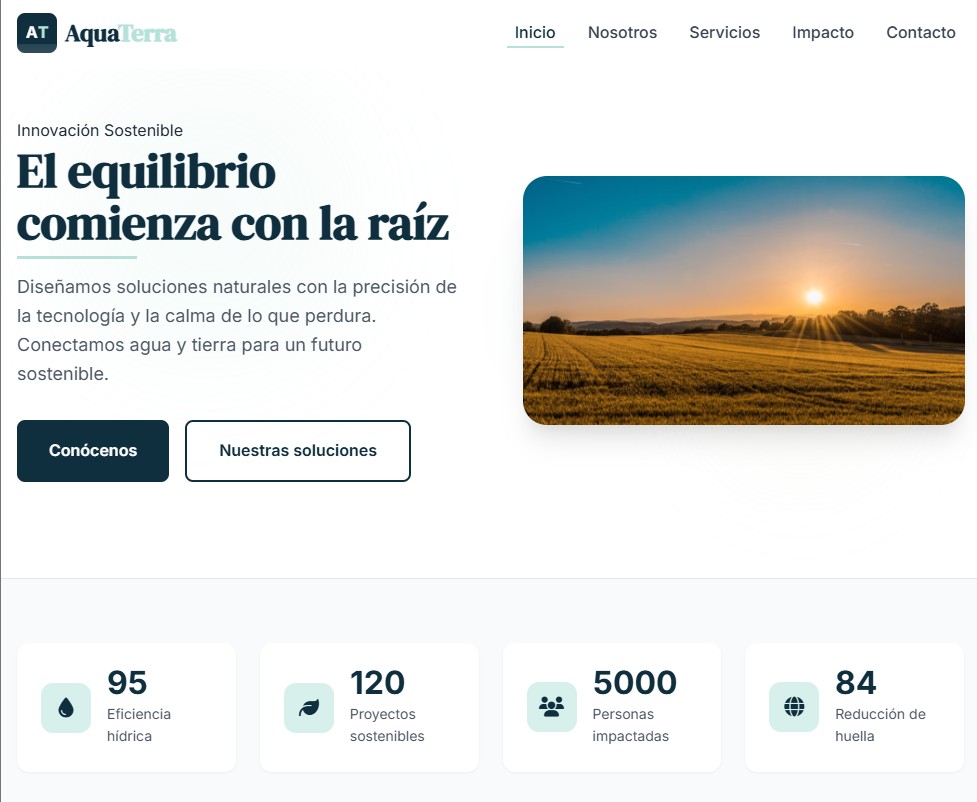
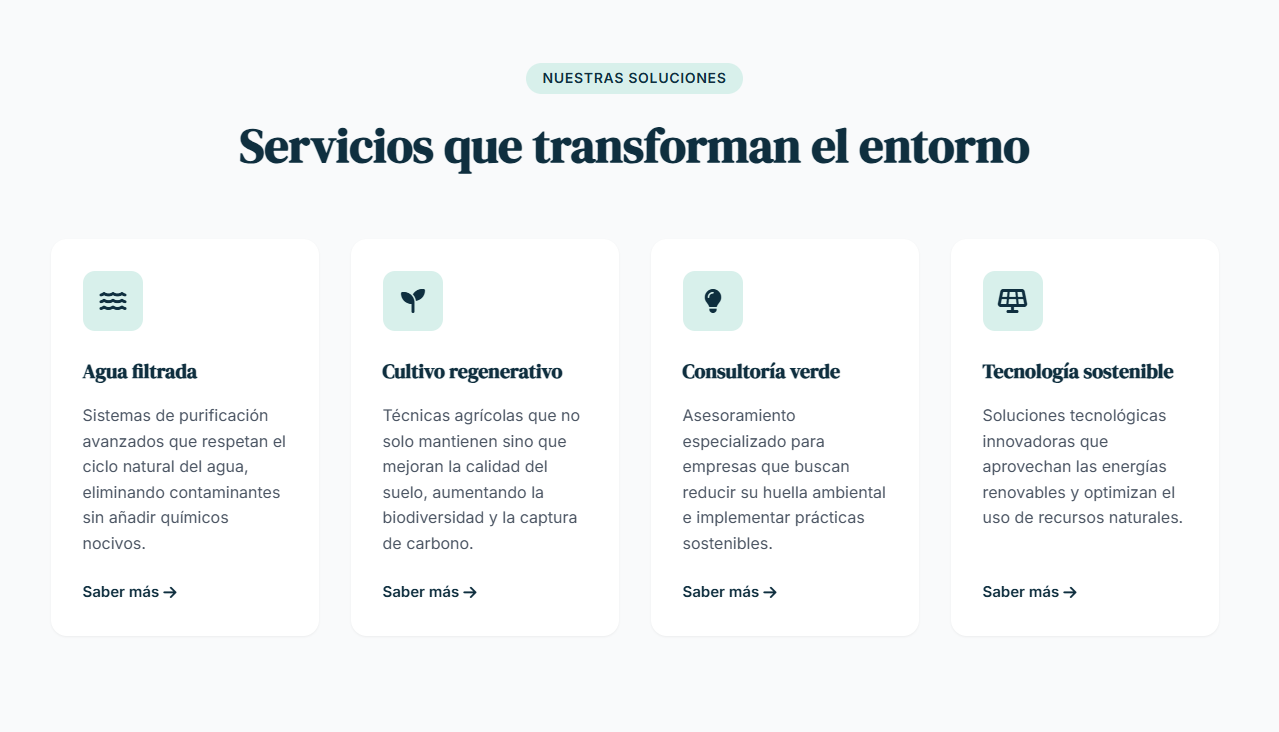
AQUATERRA
AquaTerra es un concepto de sitio web profesional enfocado en sostenibilidad, conexión emocional y diseño consciente. Más que vender, busca transmitir una misión: mostrar cómo una marca ecológica puede comunicar de forma limpia, natural y memorable.
HTML
CSS
JavaScript
SEO On-Page
Diseño Responsivo